Contact Us
+91 820 810 7030
06 Apr 2023
PWA vs Native App: Which to Choose and Why?

Statistics on consumer mobile usage and adoption are clear: users consume twice the amount of content on mobile than they do on desktops, creating an exciting opportunity for businesses to generate engagement and improve customer experience. As a result, businesses no longer question whether they should target mobile users. Instead, they spend time wondering the best way to do it.
For a long time, businesses had only two choices when it came to mobile app development: stay only on the web or develop a native app. Now, they have a third choice: Progressive Web Apps (PWAs). Promising easy and affordable app building without many downsides, PWAs are often hailed as the best way how to establish a mobile presence, but are they really as great as they seem to be? Let us find out in this Progressive Web App vs native app comparison.
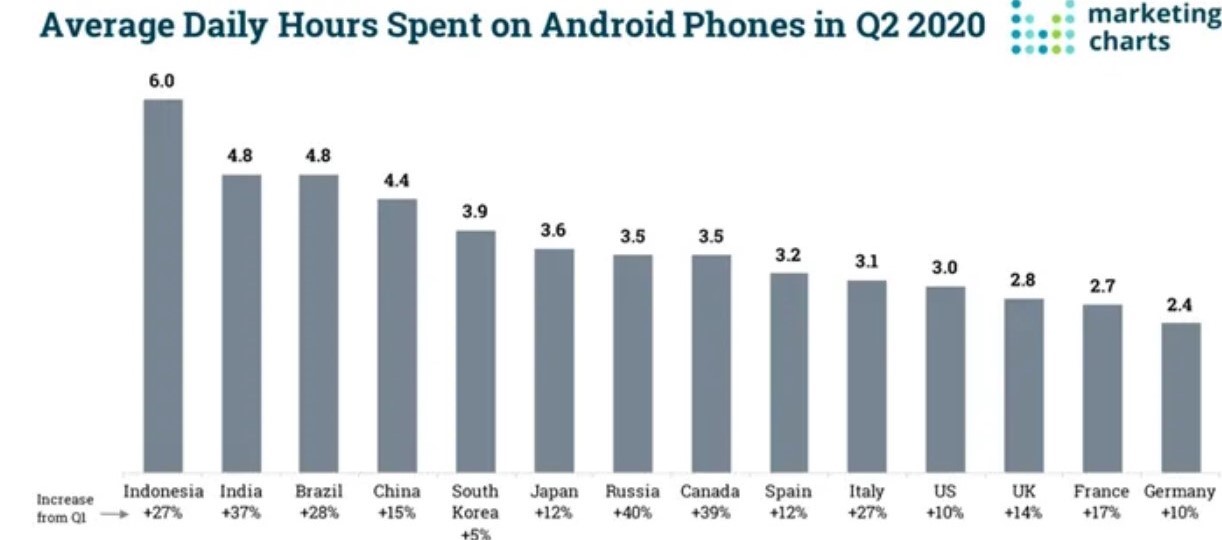
Users are spending more time on their mobiles than ever.Ericsson Mobility Report predicts a 25% increase is expected in mobile traffic by 2025. Also, the average person is spending more time on their phone than before.

Source https://www.marketingcharts.com/
With more attention on mobile, users love businesses that have mobile apps and promise a great experience on mobile. Native apps offer an amazing end-user experience — better mobile UX and greater features, but PWAs help you ship faster, keep costs under control and reach out to users on multiple platforms.
What should be your mobile app development plan? Should you have a progressive web app or stick to a native app? Let’s compare PWAs and native apps and see what’s best for your business growth and what your users prefer.
What is a progressive web application?
A progressive web application, abbreviated as PWA, is not a typical app in the conventional sense. It is an app-imitating website designed and optimized to perform like a mobile application. In other words, PWAs are more user-friendly than traditional web pages, but you don’t need to download them from app stores. It’s enough to find them through browsers and use them right away. We know, it’s better to see once than to read the definition over and over again. By way of illustration, check out Spotify or Starbucks websites from your mobile device. These two are nice examples of PWAs in action.
What is a native application?
The term native app speaks for itself, as it is natively developed to run on a specific platform, iOS or Android or both through cross-platform technologies, and to ensure outstanding adaptability and great user experience. Whatever you choose — Android or iOS development or Flutter, your app will have a non-reusable codebase. In the case of native apps, you don’t need to go far for example — a calculator or a weather app originally installed on your device are native ones.
PWA vs Native App for your Business: Which one’s better?

Progressive web apps and native apps both have their own pros and cons. But which one should you develop for your business? Here are some pointers to help you choose between developing a PWA or a native app:
Time to Market
If you’re still early and want to ship quickly (or get initial traction), PWAs may be the right choice for you.
The native approach requires dedicated development teams for launching Android and iOS apps. Plus, the approval part from app stores can take more time than expected.
On the other hand, progressive web apps are faster to build and ship because, essentially, a PWA is a website. It can be quickly developed and launched for getting much-needed market and user insights. Also, you don’t need to wait for app store validation, which is mandatory for launching and distributing native apps through Google’s Play Store and Apple’s app store.
Cost of Development
Native apps are costly to build because if you want truly native features, you need to build both versions separately.
While Java or Kotlin programming language is used for native app development for Android, Objective-C or Swift is used for developing apps for iOS users. Two different development tech stacks mean more people on the team and an increase in cost. Also, the cost of maintenance is high due to separate codebases. The high cost is a risky barrier for early-stage startups who want initial traction and feedback from real users.
Building PWAs, on the other hand, is easier and costs less as it is essentially a web app designed to function like an app on any mobile, irrespective of the platform.
Cross-platform Availability
If you want to reach more people and/or your audience is divided, you can’t focus on a single platform and launch a native app for just Android or iOS. You will have to design & build the apps separately for both platforms to reach your customers and offer a better experience on mobile devices, but it will take more time and resources.
Progressive web apps are being designed to be responsive and can make it easier (and faster) to reach out to users, irrespective of the platform they’re on.
PWAs have the potential to boost engagement rates off the charts because of their universal appeal and availability.
- Hulu saw a rise of 27% in returning visitors when they moved from platform-specific experience to PWAs.
- Nikkei’s organic traffic grew 3x, and daily users grew by 50% on the launch of PWAs.
- Forbes engagement rates grew by 100% after the launch of its PWA.
PWA vs Native Apps for Users: What’s Better?
Your users are important for business and growth. So, the decision to choose a progressive web application or a native app isn’t complete without looking at the pros and cons from a user’s perspective. So, let’s see how both compare from an end-user perspective:
Download & Installation
Mobile users love simple workflows and ease of usage. Not everyone wants to install an app just for information or one-time use — most are looking for a solution on the go. Also, with increasing privacy concerns, users are wary of granting permissions to a native app for accessing their phone storage, location, etc.
PWAs give you an edge in this scenario. A user doesn’t have to install a PWA to find some info, interact with a business, or make a purchase, as in the case with native mobile apps.
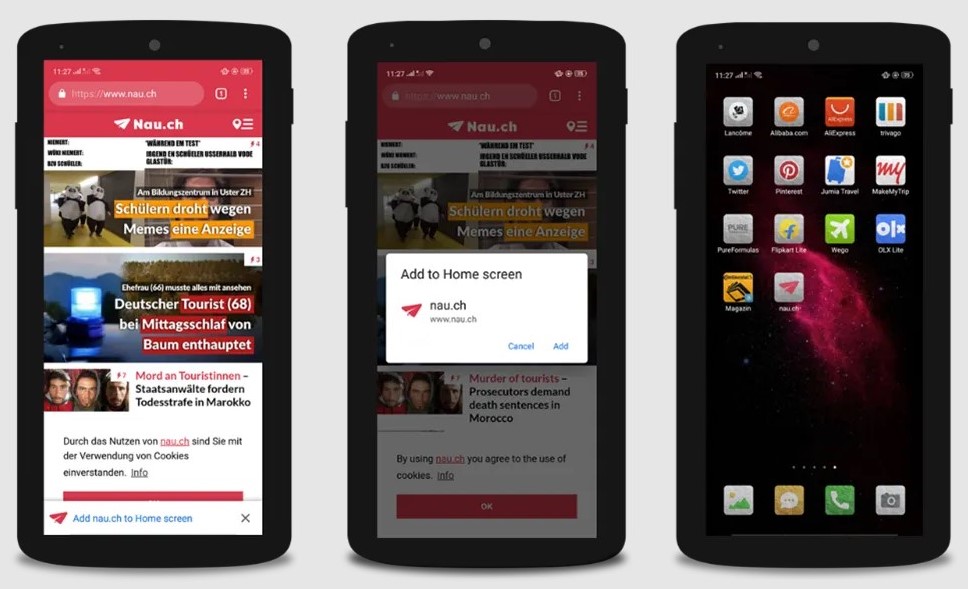
Nau — A Swiss News website saw a spike (400x) in in-app users, within two days of the launch of its PWA — Just because people didn’t need to install the mobile app and could directly put a link on their home screen.

Source -https://www.nau.ch/
On the ease and convenience scale, progressive web apps rank much higher than native apps. They don’t waste time and save storage space on a user’s device. PWAs are hybrid apps, always ready for iOS and Android users.
Performance
Progressive web apps load faster, but they run on a third-party browser. This means there will always be chances of latency and significant battery consumption.
On the other hand, a native app integrates seamlessly as a part of the smartphone once installed. It can use the hardware and device features better than PWAs. Also, native mobile applications are more powerful and score high on performance because of the platform-centric code.
Features & Functionalities
A native app can provide a better set of features and functionalities than a progressive web application. Features like geofencing, mobile payments via NFCs, inter-app functionality, and smart sensor usage doesn’t work well with a PWA.
Also, delivering push notifications on iOS isn’t possible using a PWA. You need a native app for that. So, if you’re thinking of leveraging push notifications or any of the above features, you should think of moving ahead with native apps.
Offline Availability
PWAs can promise offline functionality by delivering certain parts of the web app at a time. However, if the user requests any info (or feature) which isn’t part of the natural caching system, PWAs have limitations. Think of it like that — you can browse the static pages of the app but can’t submit a form until connectivity is restored.
On the other hand, native apps fare far better on this front. A native app will deliver a consistent experience (information and offline functionality) even when the user is not connected to the internet 24×7.
PWA or Native App: What Will You Choose?
The decision about progressive web apps or native apps should be taken based on the goals of your app. To make it easier, we’ve highlighted a few general goals and the most valid choice in these scenarios as an entrepreneur.
By contrasting PWA vs Native app features, this section outlines your app development goals for the best results when choosing between a PWA or a Native App. This way, you’ll know exactly what you need to do to update your company’s operations.
When to Choose PWA?
- If your business requires a user-friendly app.
- If you’re on a tight budget.
- If you intend to build and launch apps more quickly.
- To reach more users.
- To use with compact. devices like smartphones and tablets.
- Waste less time waiting for app store approval before going live.
When to Choose a Native App?
- To create a long-lasting and credible brand identity.
- Publishing apps on leading app stores are more reliable.
- To incorporate feature-rich functions like geofencing or sensor detection.
- To let iOS users receive push notifications.
- To offer users increased security.
Hope this article will help you decide between PWA and Native apps.
Thank You! Keep Coding!